built with
Flutter
A free and open-source framework for building native-looking apps on iOS and Android from the same code base.
The pros of using Flutter
Flutter overcomes the traditional limitations of cross-platform approaches
Creating a truly cross-platform approach has long been the bane of tech consultants tired of having to make multiple versions of identical product. However, in reality, the user experience typically lags behind that of native applications, because you often end up building the UI experience in JavaScript that has to be Just In Time compiled.
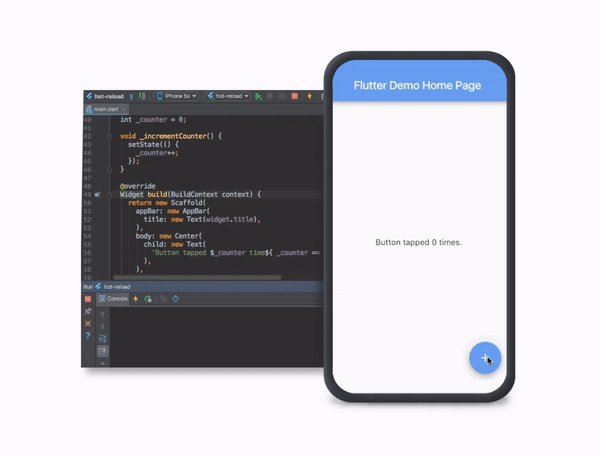
Developers increase productivity ten-fold
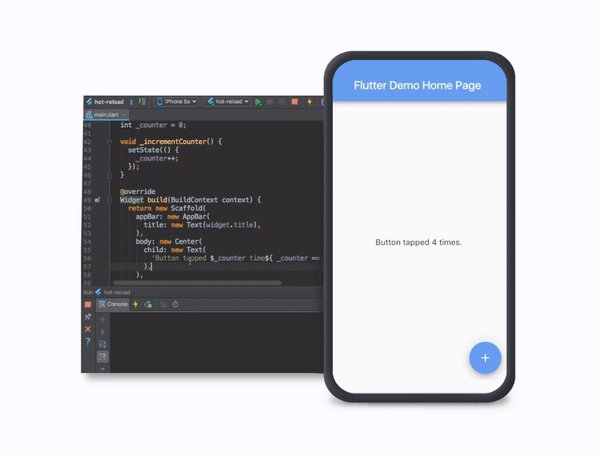
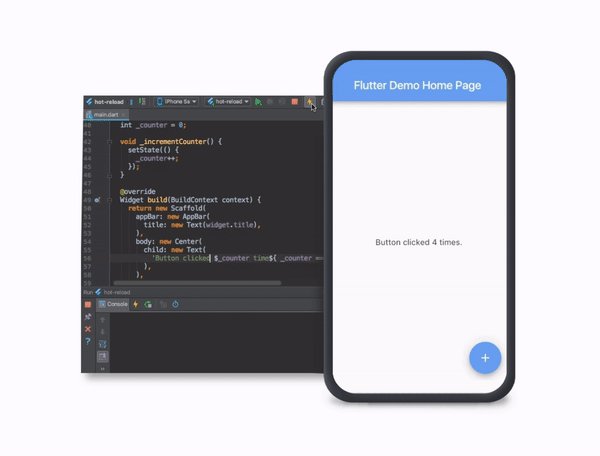
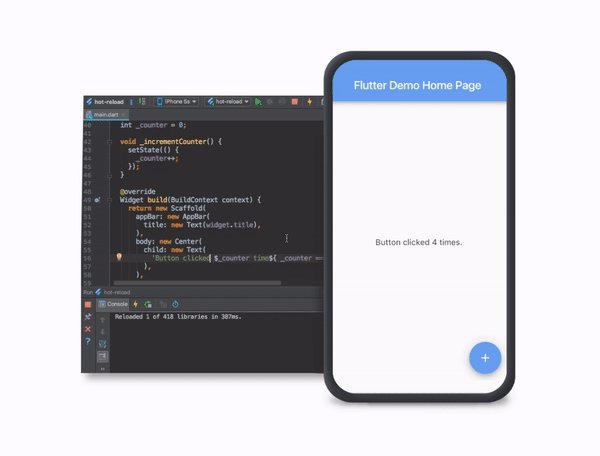
This increase in productivity comes from Flutter’s “hot reload” (A.K.A “Stateful Hot Reload” and “Hot Restart”. Together, these allow developers to see changes they make to the state of an app in less than one second; and changes to the app structure in less than ten.


Frontend & Backend with a single code
Unlike in Android coding, where there are separate files for fronted (Views) which are referenced by backend (Java), flutter uses a single language (Dart) which does both the job and uses a reactive framework.
UI Compliance — Everything is a Widget
Everything is a widget on flutter. Be it ‘texts’, ‘buttons’ or even ‘screen layouts’, it is all in the form of pixel-perfect widgets on Flutter. These widgets arrange themselves in a hierarchical order on a Flutter app. Sometimes, these widgets hold inside them other widgets as well. These widgets make the UIKit of Flutter a uniform experience for users of all sorts of platforms. An architecture characterized primarily by widgets makes it clear where certain attributes and behavior applied to a portion of an app are coming from. This is a prime reason why Android and iOS app developers must consider Flutter.
Performance
Flutter uses easy to learn, powerful and rich Dart language to code its apps, while rendering it on its own engine layer, by drawing everything you see on the screen using OpenGL, just like a game does, making it possible to easily expect native performances at 60 fps or even 120 fps for those devices that are capable of it.
Platform aware
Some of Flutter widgets are already out-of-the-box aware of which platform they’re running on and adapt without any developer intervention, this means that you can expect, for example, an App Bar to match iOS and Android guidelines seamlessly. However, if you want to customize yourself, is just simple as using an if-else statement.
Time to Market
This is the time to start increasing your app’s productivity by joining in the world of Flutter made apps, along with huge organizations that already jumped in, such as Alibaba, eBay and BMW.